Prototypes, Maps, Bits & Bobs
To help you understand how I work and what I can deliver, I collected bits and bobs of my design process on this page. Prototypes, journey maps, flows, all uncut and raw. Keep an eye on this page, I'll upload more.
In 2019, I led the redesign of Zattoo Recordings, a distinction feature that allows users to save TV shows to watch at anytime. The project resulted in +6% increase in watching duration and set the bar for the Product Design process at Zattoo.
To reach these goals, I collaborated with two Designers in the concepting phase and worked alongside two Product Managers and several Software Engineers for the development phase.
The New Zattoo Recordings launched between February and April 2019.
In 2019, I led the redesign of Zattoo Recordings, a distinction feature that allows users to save TV shows to watch at anytime. The project resulted in +6% increase in watching duration and set the bar for the Product Design process at Zattoo.
To reach these goals, I collaborated with two Designers in the concepting phase and worked alongside two Product Managers and several Software Engineers for the development phase.
The New Zattoo Recordings launched between February and April 2019.
Prototypes
Handing over to developers, pitching a concept to stakeholders or testing with users. Prototypes are a very powerful way of communicating design and one of my favourite design tools.
Back in the days I used HTML + CSS to create interactive prototypes and minisites. Now I moved to Principle and inVision.
2019 / Principle / Zattoo
"Similar content" navigation embeded in TV Player of Apple TV app.
2017 / Principle / Zattoo
Onboarding for switching between live channels on Apple TV.
2013 / HTML+ CSS / University College London
"BeWorld" crowd-sourcing application to discover, share and protect magic places all around the world.
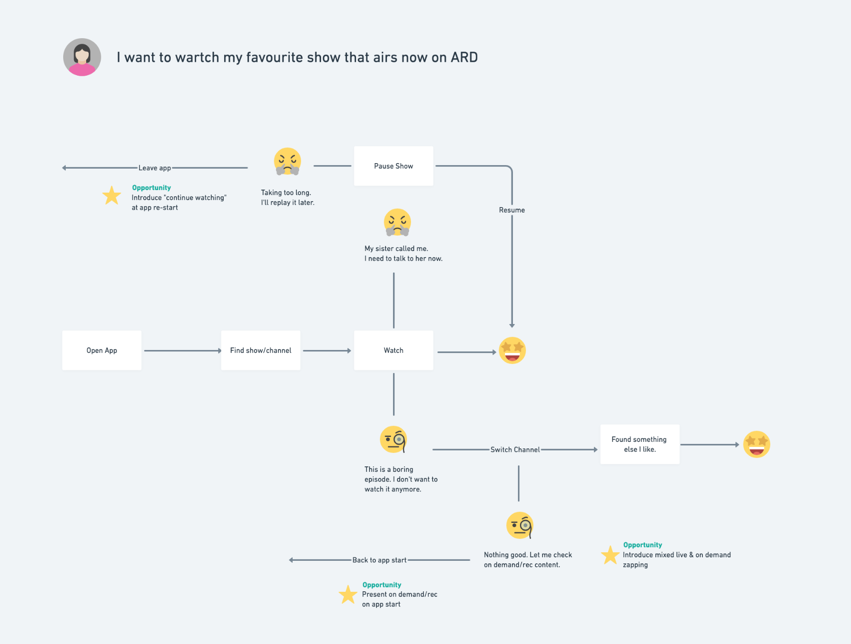
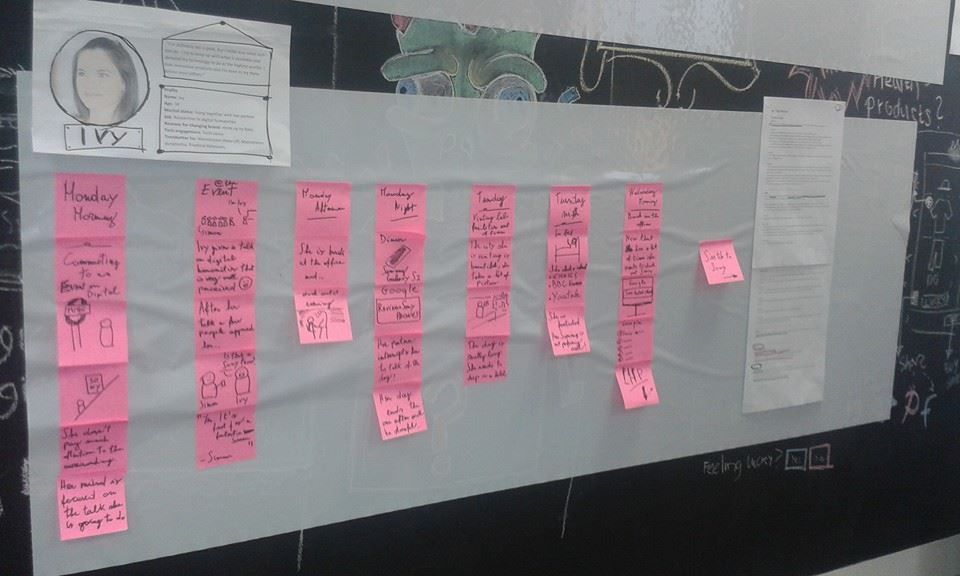
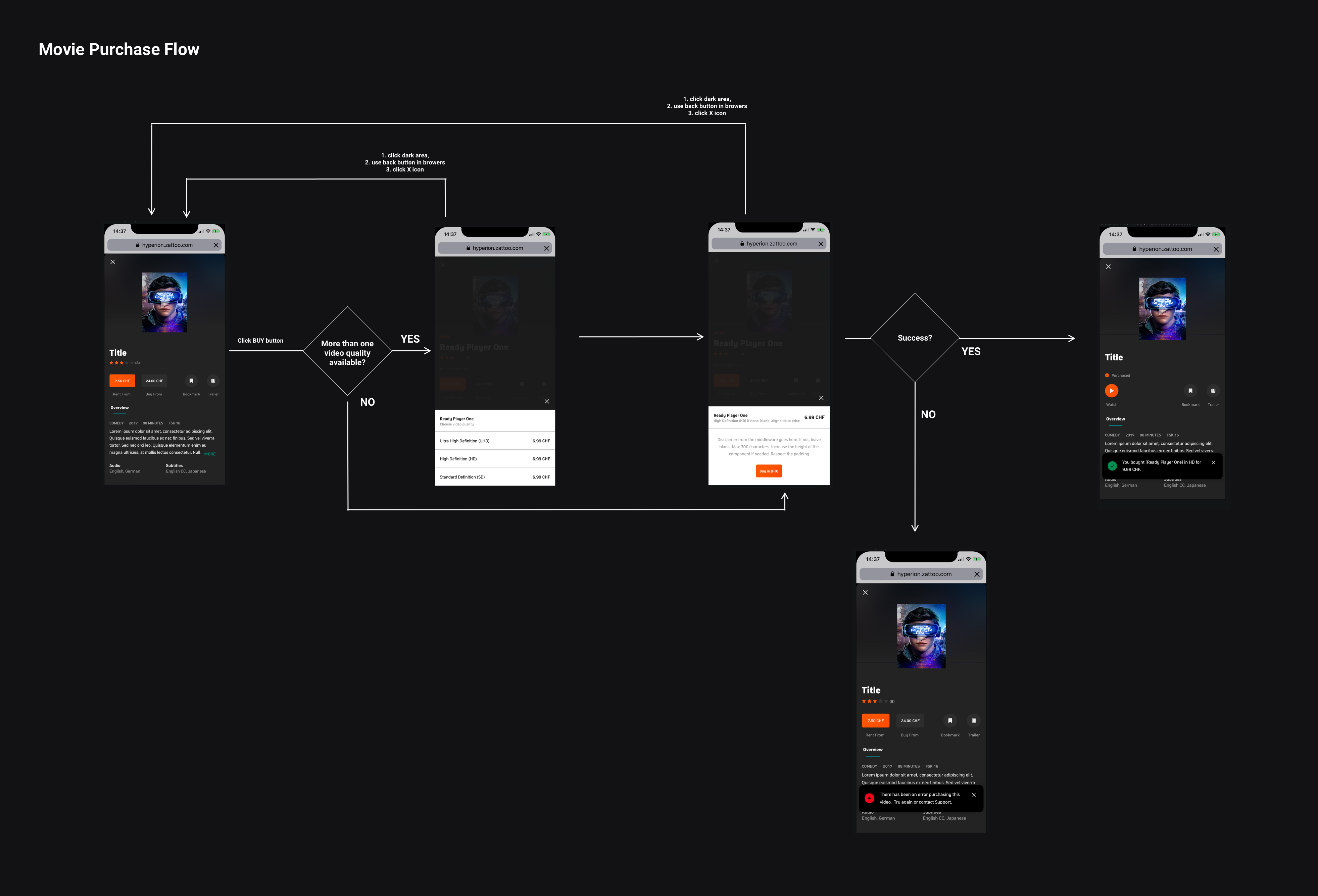
Journey mapping / Task analysis
Ideally validated through user research, task analysis is a great way to understand user expectations, map the experience and identify opportunities and painpoints. I often just use Pen & paper or sticky notes.
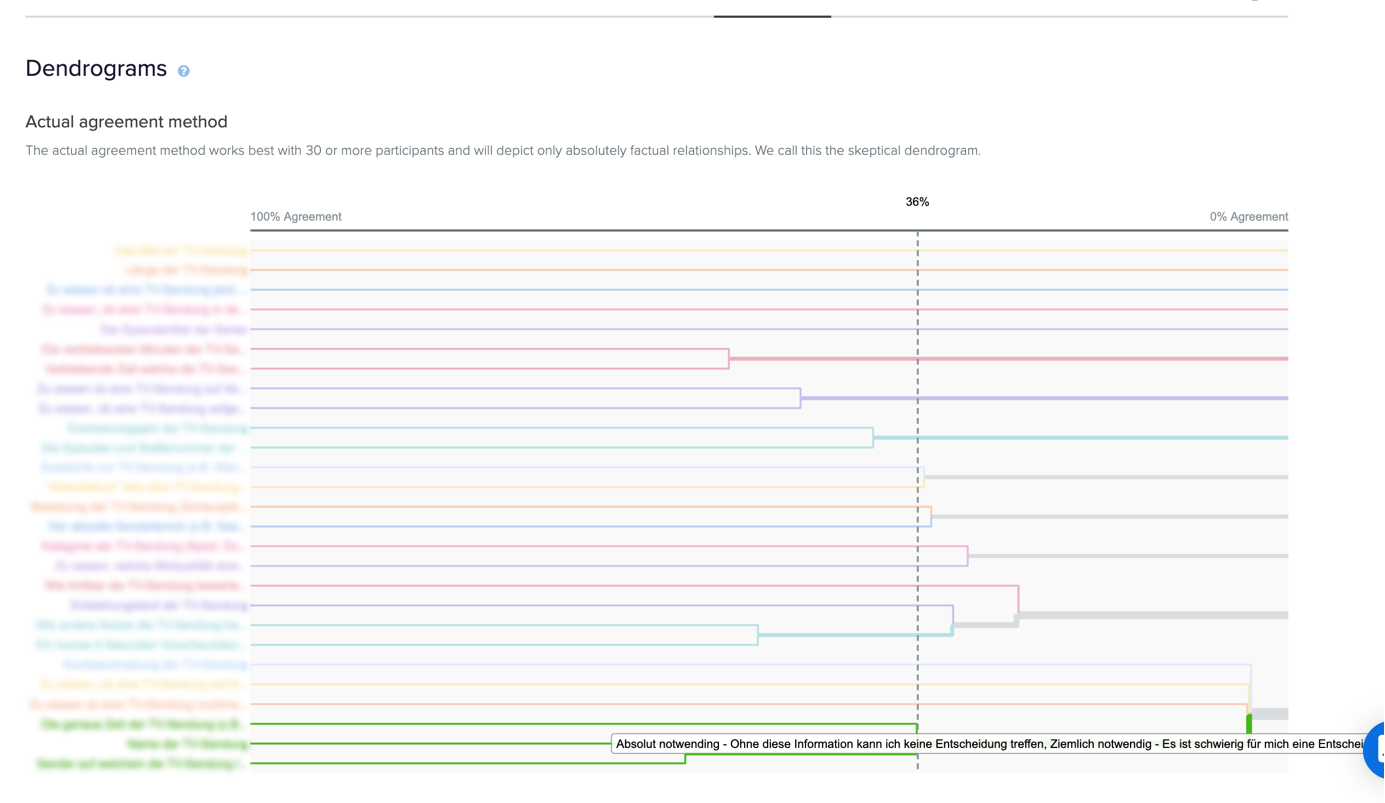
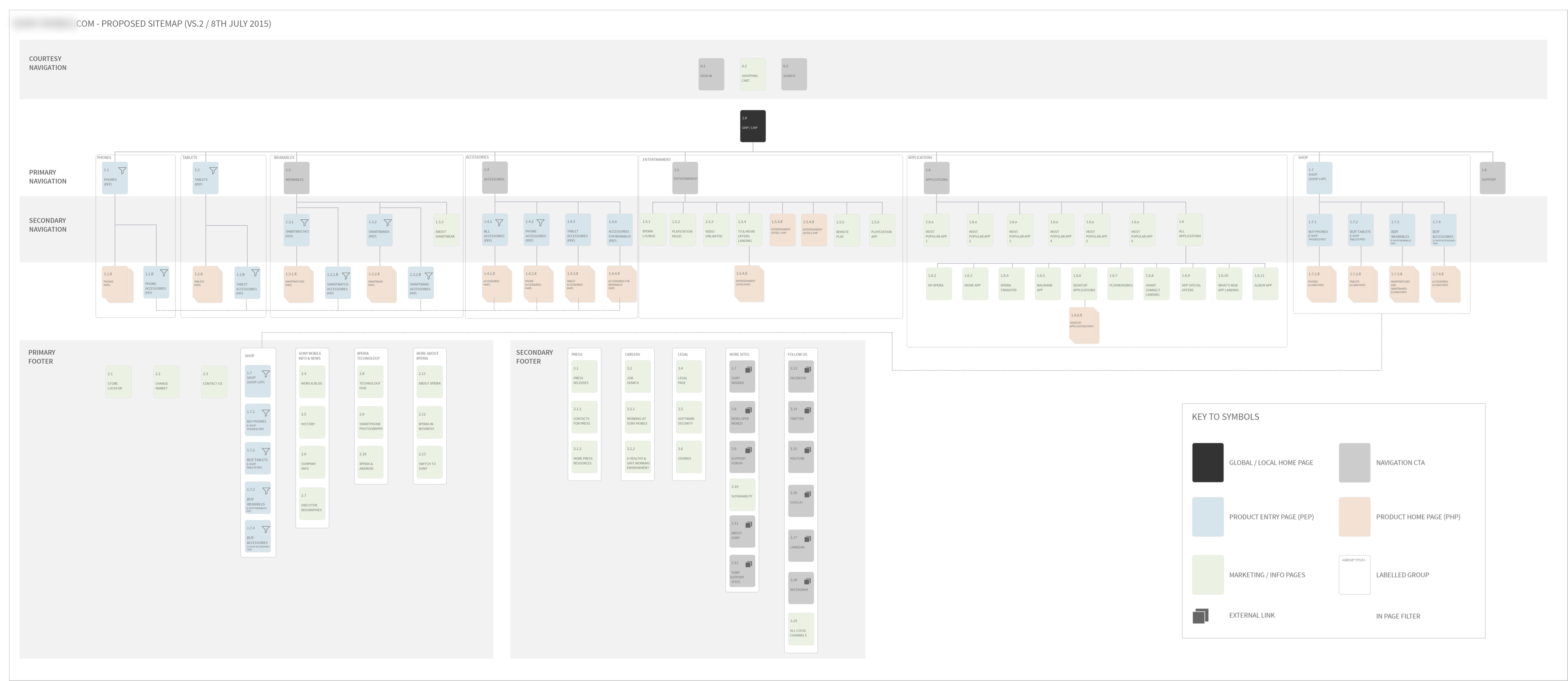
Information Architecture
Often overlooked or designed by commitee, Information Architecture is a crucial part of designing a product.
Must do steps to ensure a solid and usable IA 🤓
- Start with a Content Audit.
- Define business and user needs.
- Do a Card Sorting and/or a Tree testing. A must have to test your design and to align stakeholders.
Always involve the major business stakeholders and get them on your side. They usually have strong requirements and impact on the IA of the product or website.
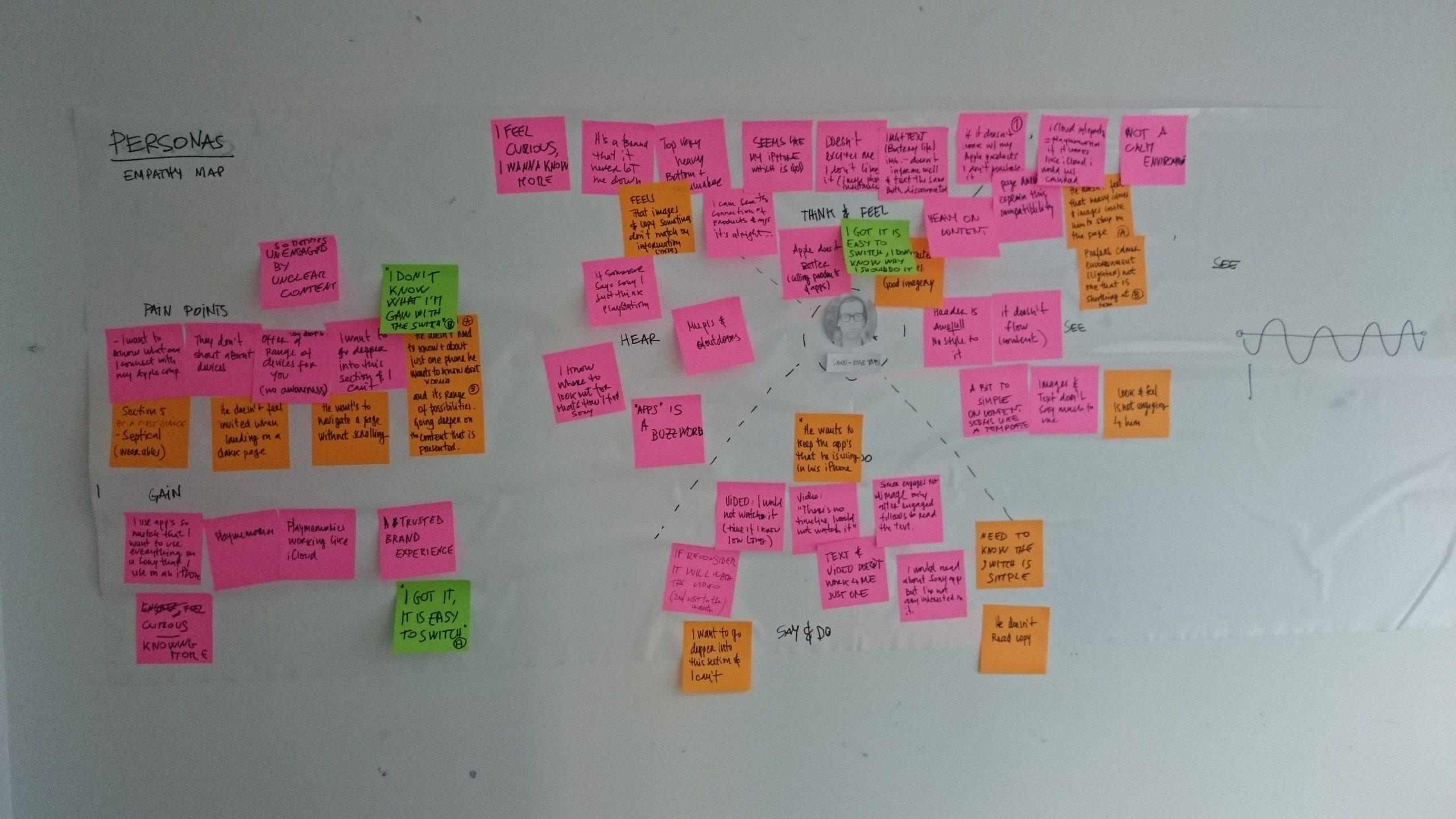
Personas / Empathy maps
Personas and empathy maps are crucial to align stakeholders and keep the user in mind. Often relegated to a "marketing" tool, for successful personas its importan to:
- Keep the focus on user goals and tasks.
- Validate them with user reasearch.

Zattoo / 2017
Personas
👋
Let's keep the conversation going
Enrico Furfaro | 2020
Crafted in Berlin during winter nights fueled by warm tea and candlelight